Analoge Spannungen verstärken mit dem LM358
05.03.2025
Elektronik | Funk | Software
Der Technik-Blog

Dieses kleine PHP-Script dient zur Anzeige der erfassten Messdaten von einem LoRaWAN Sensor auf einem Webserver. Als LoRaWAN Netzwerk wird TTN verwendet.
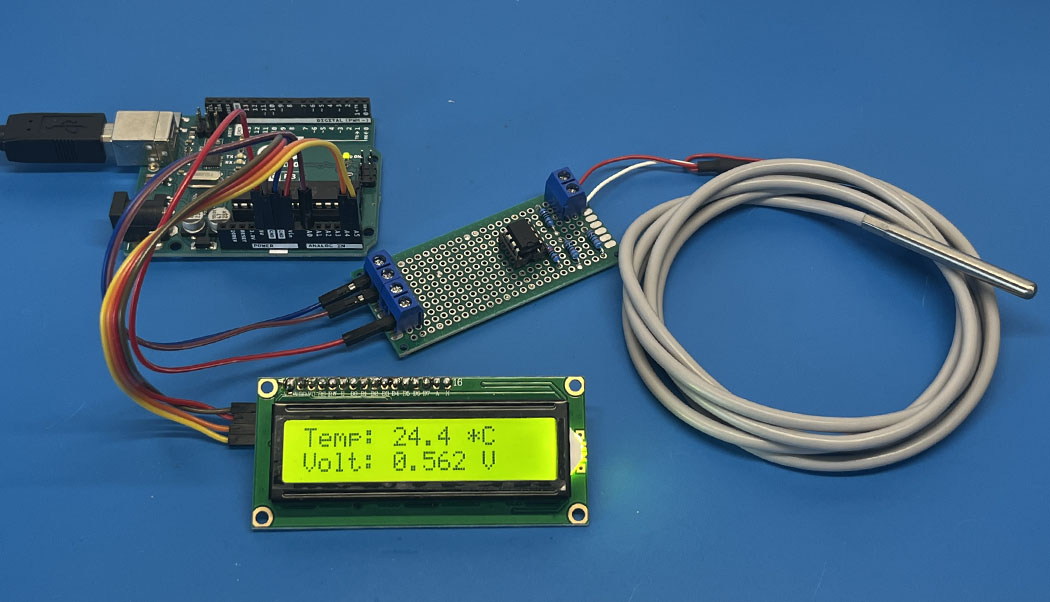
Beispielprojekt Messstation für die Wassertemperatur auf YouTube
Bei TTN (The Things Network) wird eine HTTP-Integration zum eigenen Webserver mit dem darauf befindlichen Beispielscript eingerichtet. Kommen neue Daten vom LoRaWAN-Sensor an, so leitet TTN diese an die hinterlegte Integration weiter. Die Daten werden von der Datei "ttn.php" entgegengenommen. Stimmt die Device-EUI vom Endgerät mit jener im PHP-Script überein, so wird eine JSON-Datei am Webserver erstellt und die empfangenen Daten werden darin abgespeichert. Wird die Webseite aufgerufen, so liest das PHP-Script die JSON-Datei ein und zeigt die Daten auf einer einfachen HTML-Seite an.
Die Datei „ttn.php“ nimmt die Daten vom LoRaWAN Netzwerk entgegen und speichert diese in die Datei „data.json“ am Webserver. In dieser Datei wird in der dritten Zeile die Device-EUI vom Sensor eingetragen. Nur wenn die Device-EUI vom LoRaWAN Netzwerk mit jener in der Datei überein stimmt, werden die Daten in die JSON-Datei gespeichert. Die Datei sieht wie folgt aus:
$device_eui = "0000000000000000"; //Set Device EUI here
$lorawan_postdata = file('php://input');
$lorawan_jsondata = json_decode($lorawan_postdata[0]);
$lorawan_deveui = $lorawan_jsondata->end_device_ids->dev_eui;
if ($lorawan_deveui == $device_eui) {
$json = json_encode($lorawan_jsondata);
file_put_contents('data.json', $json);
}
?>
Die Datei „data.json“ enthält die jeweils zuletzt empfangen Daten von TTN. Die Sensordaten befinden sich in dieser Datei im Pfad "uplink_message"=>"decoded_payload". Der Aufbau von dieser Datei (verkürzte Version) sieht wie folgt aus:
{
"received_at":"2024-06-20T10:00:00.077343067Z",
"uplink_message":{
"f_port":10,
"frm_payload":"BAAAD7wCAOEDAUJF",
"decoded_payload":{
"Supply_Voltage":4028,
"TH_Sensor_Humidity":"69",
"TH_Sensor_Temperature":"32.2",
"TX_Reason":"Cyclic_Event",
"Temperature_Sensor":"22.5"
}
}
Die Datei „index.php“ wird beim Aufrufen der URL automatisch vom Webserver angezeigt. Dazu wird in den ersten Zeilen die zuvor dargestellte Datei „data.json“ eingelesen und die einzelnen Parameter in variablen gespeichert. Markiert wurde die Variable „Temperture_Sensor“, die von dem Projekt Wassertemperatur-Messstation den aktuellen Messwert liefert. Diese und weitere Variablen werden vom Payload-Decoder bei TTN erzeugt und an die HTTP-Integration weitergegeben.
$json = file_get_contents('data.json');
$data = json_decode($json, true);
$wt_temperature = $data["uplink_message"]["decoded_payload"]["Temperature_Sensor"];
$th_temperature = $data["uplink_message"]["decoded_payload"]["TH_Sensor_Temperature"];
$th_humidity = $data["uplink_message"]["decoded_payload"]["TH_Sensor_Humidity"];
$voltage = round(($data["uplink_message"]["decoded_payload"]["Supply_Voltage"]) / 1000, 2);
….
Die entpackten und modifizierten Dateien werden anschließend via FTP, SFTP etc. auf den Webspace hochgeladen. Wer keinen eigenen Webspace oder Webserver besitzt, kann für kleine Projekte den kostenlosen Webspace von BPlaced verwenden.
Sind Sensor und Decoder bei TTN eingerichtet und funktionieren, so kann die Schnittstelle zur ´Webseite eingerichtet werden. Bei TTN gibt es in der Application den Menüpunkt "Integrations" und "Webhook". In diesem Fenster wird nun ein neuer "Custom Webhook" eingerichtet:
Als Basis-URL wird die vollständige Adresse zur Datei "ttn.php" angegeben und ein Haken bei "Uplink Message" gesetzt:
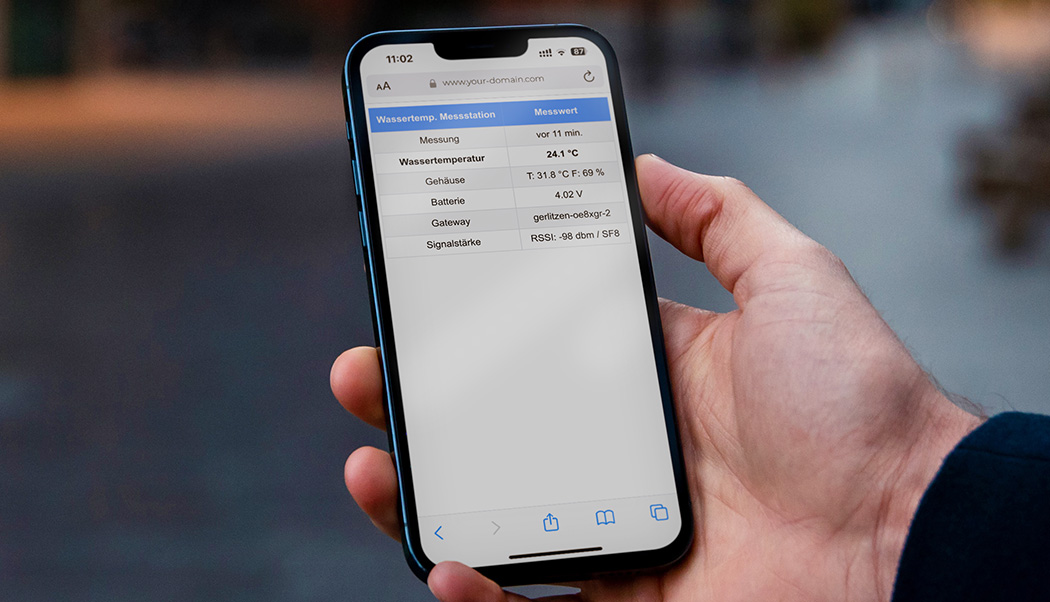
Sobald der Sensor neue Messdaten sendet, leitet TTN die Daten an das PHP-Script weiter und die Daten sollten auf der Webseite ersichtlich sein:
| Projekt Download | Beschreibung |
|---|---|
| Wassertemperatur Messstation | Dieses PHP-Beispiel nimmt die Messdaten von einer Wasser-Temperatur Messstation via HTTP-Integration entgegen und zeigt diese an. |
| Weidezaun Fernüberwachung | Dieses PHP-Beispiel zeigt den aktuellen Zustand von Modul Weidezaun-Überwachung an. |


STM Boards programmieren mit dem Arduino IDE - Alle Infos zur Einrichtung und Installation der Boards, Treiber und Bibliotheken
WeiterlesenAEQ-WEB © 2015-2025 All Right Reserved